Featured In




In April 2015, HarperCollins approached Reason to redesign their app for George R.R. Martin’s book series, A Song of Ice and Fire. The aim was to get fans of the HBO’s hugely popular Game of Thrones into the books and for HarperCollins to establish a relationship with customers.
My Role
Ideation
I worked closely with the product manager at HarperCollins, and head of design at Reason, to define what the product would be and what features would address customer motivations and behaviours.
Validate
I designed prototypes to validate ideas and assumptions through usability testing, and to drive decision making during stakeholder meetings.
Design Execution
I created user journeys, wireframes, prototypes, design specs and all assets needed for development.

The Problem
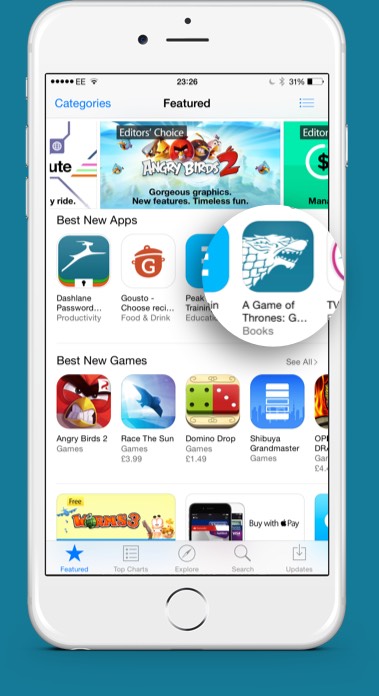
With 20 million viewers tuning into watch Game of Thrones, and the end of season 5 on the horizon, there was a huge opportunity to get viewers into the books. Initial research had proven the biggest barrier to entry was the daunting length of each book, with A Game of Thones, the first of seven books, clocking in at 298,000 words.
By leveraging short, exclusive book extracts and explaining the differences in how moments played out on the TV show, we could create a bridge into the more detailed world of the books. This would give an incentive to sign in, connecting HarperCollins to their readers.

From Kick-off to Prototype in 6 Days
With a launch date for the app set to coincide with the end of Season 5, timelines were tight and the design process required a lean approach.
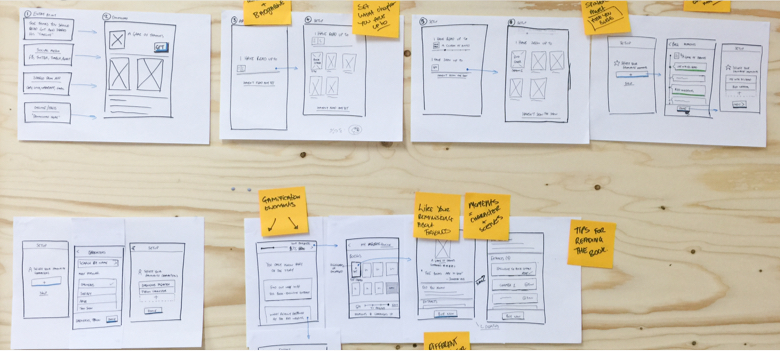
After a couple of super productive workshops with the product manager at HarperCollins, and head of design at Reason, we identified what success meant to stakeholders and the users. This lead us to some high level user journeys and provided the basis for the first prototype.
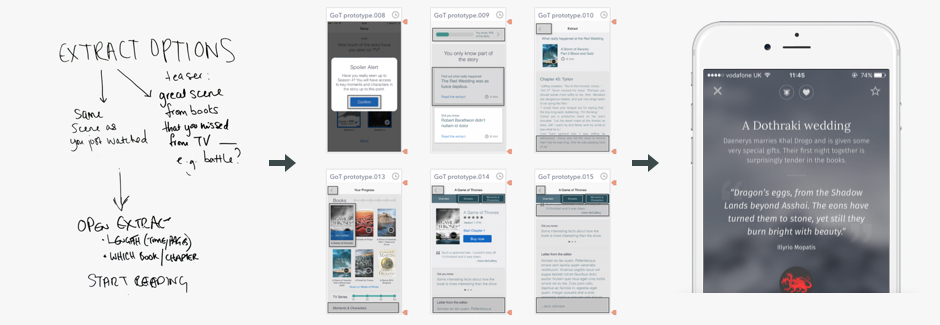
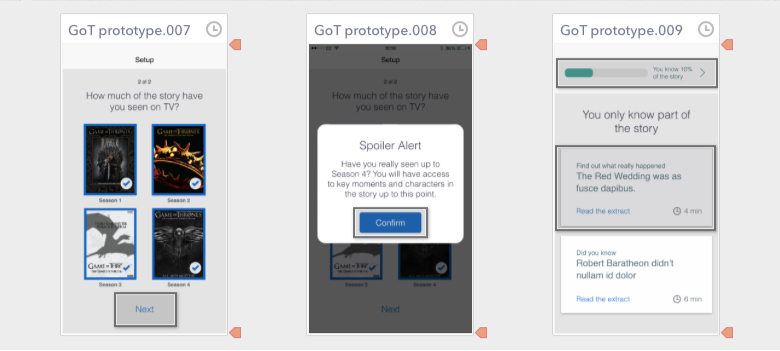
Taking the journeys from the whiteboard, I sketched out each page on paper, created a set of low fidelity wireframes in Keynote, and exported these to create a clickthrough prototype in Flinto. The prototype made it easy to drive decision making when presenting to stakeholders, many of which were new to digital product development.


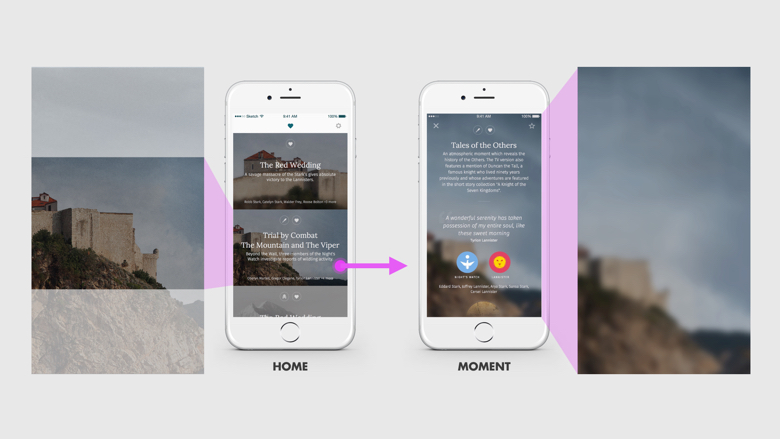
Defining a moment
A moment would be a key scene from the TV show and surrounding metadata. In a snapshot you would be reminded of what happened and then be presented with a short extract of how it appeared in the books.